Photoshopを使ってクッキーを焼いてみる。
こんにちは!近藤です。
もうすぐクリスマスですね。 どこに行ってもクリスマスソングが聞こえてきて、この季節はウキウキします♪
せっかくなのでphotoshopでなんかクリスマスっぽいもの作ろうかなと思い、クリスマスクッキーを作ってみました!使える機会は少ないかもしれませんが、photoshopでクッキーの質感を表現する方法を紹介します!
1.クッキー生地をつくる
2.クッキー生地に効果をつける
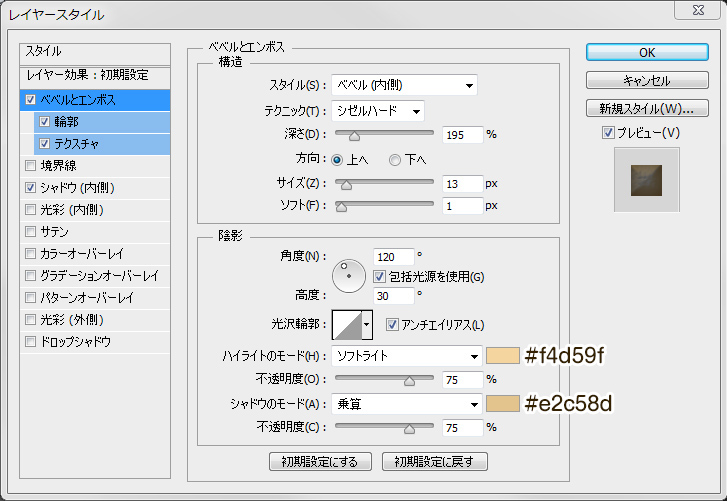
クッキーのレイヤーに、下の画像のようにレイヤースタイルをかけます。
●ベベルとエンボス
ベベルとエンボスの構造・陰影については下の画像を参考にしてください。テクニックをシゼルハード、深さやサイズはプレビューで見ながら調整するといいです。
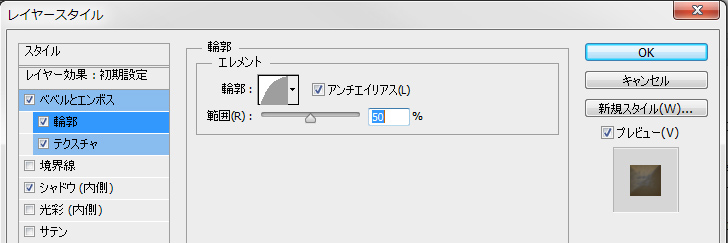
輪郭は半円に指定します。
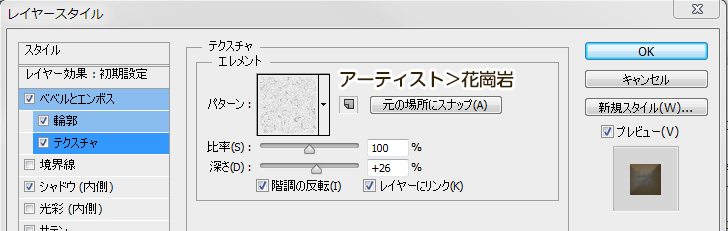
テクスチャは、アーティストのパターンの中にある花崗岩を使用しています。
階調の反転にチェックをすることで、ボコボコした質感を表現します。
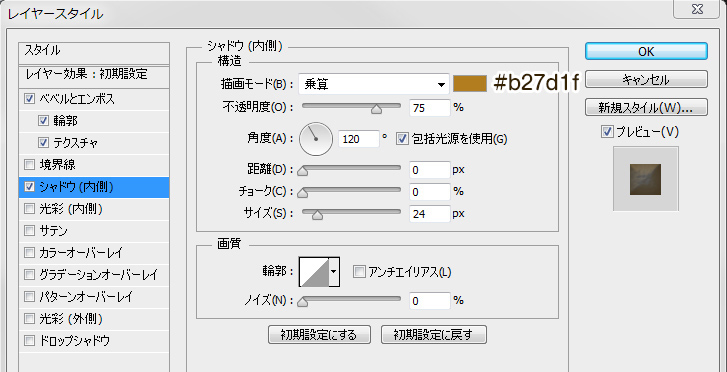
●シャドウ(内側)
3.焼き目をつける
次に、クッキーの焼き目をつけてよりリアルにしていきます。
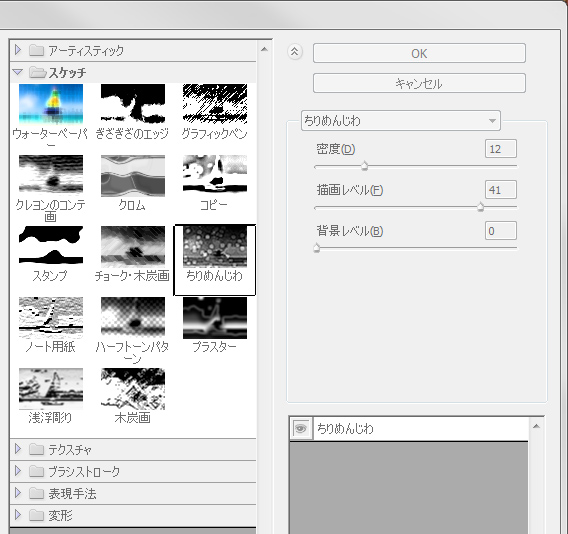
このレイヤーをスマートオブジェクトに変換後、「フィルター>フィルターギャラリー>スケッチ>ちりめんじわ」の効果をつけます。
フィルターをかけたら、焼き目レイヤーの描画モードを「ソフトライト」、不透明度を「75%」に指定します。
4.アイシングのラインを描く
次に、アイシングのデコレーションをします。

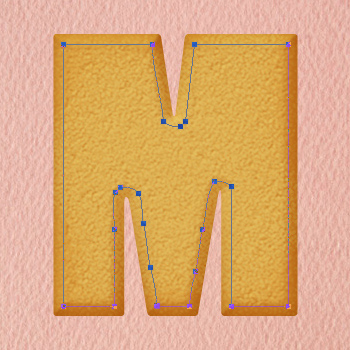
選択範囲をとったまま、レイヤーパネルの「選択範囲から作業用パスを作成」をし、パスを作成します。
このラインがアイシングのラインになるので、カクカクしている部分などはダイレクト選択ツールで修正します。直線よりフリーハンドっぽいほうがそれっぽくなります。

ブラシの種類をハード円ブラシ、太さを4px、色を#f8f8e5に指定し、アイシング用の新規レイヤーを準備します。
アイシング用の新規レイヤーを選択状態にし、ダイレクト選択ツールでパス上を右クリック→「パスの境界線を描く>ブラシ」を指定すると、左の図のようにパスがブラシで描かれます。
5.アイシングの効果をつける
アイシングに効果をつけて、よりリアルにしていきます。
●ベベルとエンボス
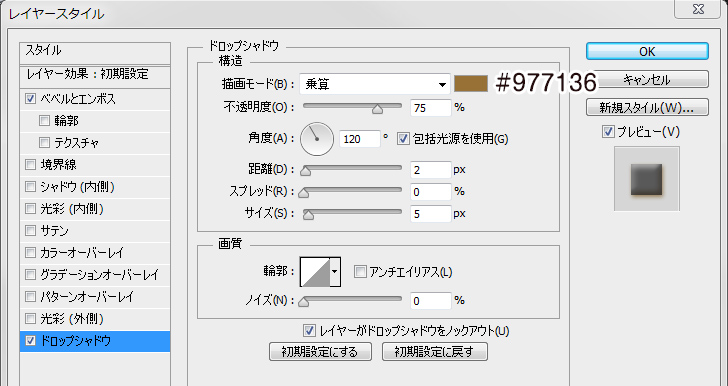
●ドロップシャドウ
*こんな感じにもできます♪
これだけだとちょっと淋しいので、クッキーやアイシングの色を変えたりすると、もっとデコデコした感じにもできちゃいます!
アイシングのレイヤーに効果をつけたままブラシで描くと、チョコペンで描いているような気分になって楽しいです(゚∀゚)

クッキー生地の色を変えて、全体を塗ったり・・・
チョコスプレーをかけてみたりすると、だいぶデコデコしてきますね♡
今回も弊社甲斐にイラストを描いてもらいましたが、同じように効果をつければ簡単にかわいらしいクッキーになっちゃいます(゚∀゚)!!
いかがでしたでしょうか!
スイーツのモチーフって本当にかわいいですよね(◆*’v`*)
今回が2013年最後の更新になります。
2014年もスパイスワークスをよろしくお願いいたします!それでは皆様良いお年を!