Photoshop/Illustratorで継ぎ目のないパターンを作る方法
こんにちは!田島(旧姓:近藤)です。
先日会社でかなり盛大に結婚祝いをしてもらいました。
スパイスワークスのメンバーは本当にみなさん優しいです。こんな風に祝っていただけて本当に幸せものです。。感謝です。。
何を書こうか悩んだのですが、今回はPhotoshop/Illustratorで継ぎ目のないパターンを作る方法をご紹介しようと思います。
使う機会少ないかもしれませんが参考までに…
<Photoshop篇>
継ぎ目をなくしたい画像を用意する。

まずはパターンつくりたいなっていう画像を用意します。
今回は長方形で、パターン化すると微妙に継ぎ目が見えちゃう紙テクスチャにしました。
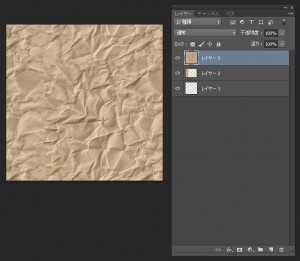
正方形のファイルを新規作成し、用意した画像をもってきます。(今回は400px×400pxです。)
Ctrl+Aで全選択し、新規レイヤーにカット&ペーストします。こうして正方形の周りの不要な部分を削除しないと、次の手順でうまく動きません。。
フィルターを適用する。

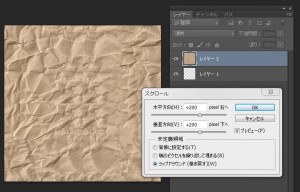
次に、フィルター→その他→スクロールを選択し、ラップアラウンドにチェック。
画像サイズの半分の数値(今回は400px×400pxなので、それぞれ200px)を入力します。
ラップアラウンドは、数値分画像を右や下へ移動させ、はみ出た部分が反対側から出てくる機能らしいです。
こんな感じになりました。
このままだと中央部分の切れ目が気になるので、コピースタンプツールなどで微調整を加えます。
あまり端の方は手を加えないほうがいいです。
微調整をして完成!
<Illustrator篇>
画像を用意する。
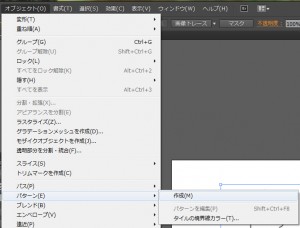
パターン作成機能を使う。
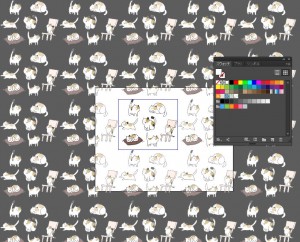
あっという間に完成&編集も可能!
<まとめとおまけ>
作りたい対象によっても、どっちを使ったら作りやすいのか変わるかと思いますが、なにかの参考になれば嬉しいです~~。
最後におまけで、猫ちゃん壁紙をつくったので、気が向いたら使ってください。6月のカレンダーつきです。