キットカットブレイクタウン -/ MovableType
ネスレ日本株式会社
ユーザー導線の向上とサイトのランニングコスト低減
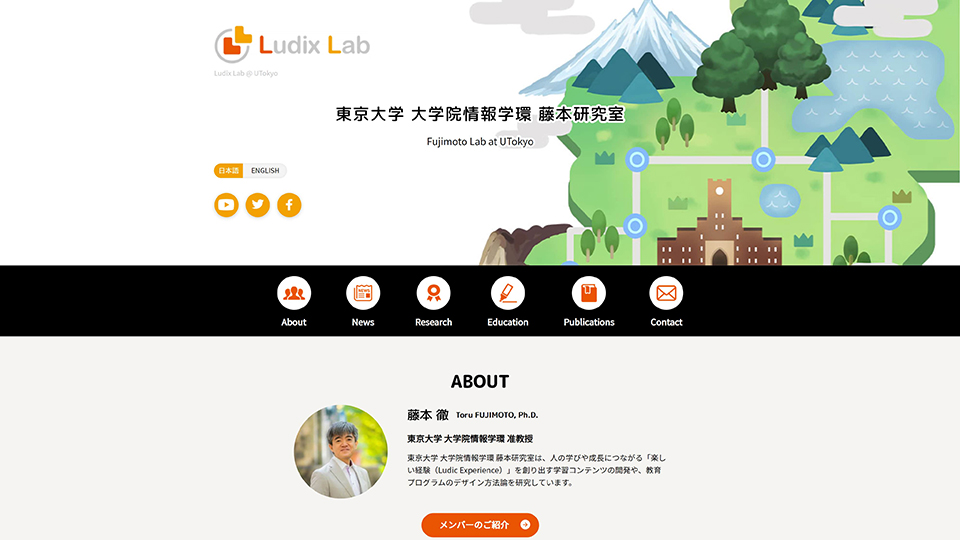
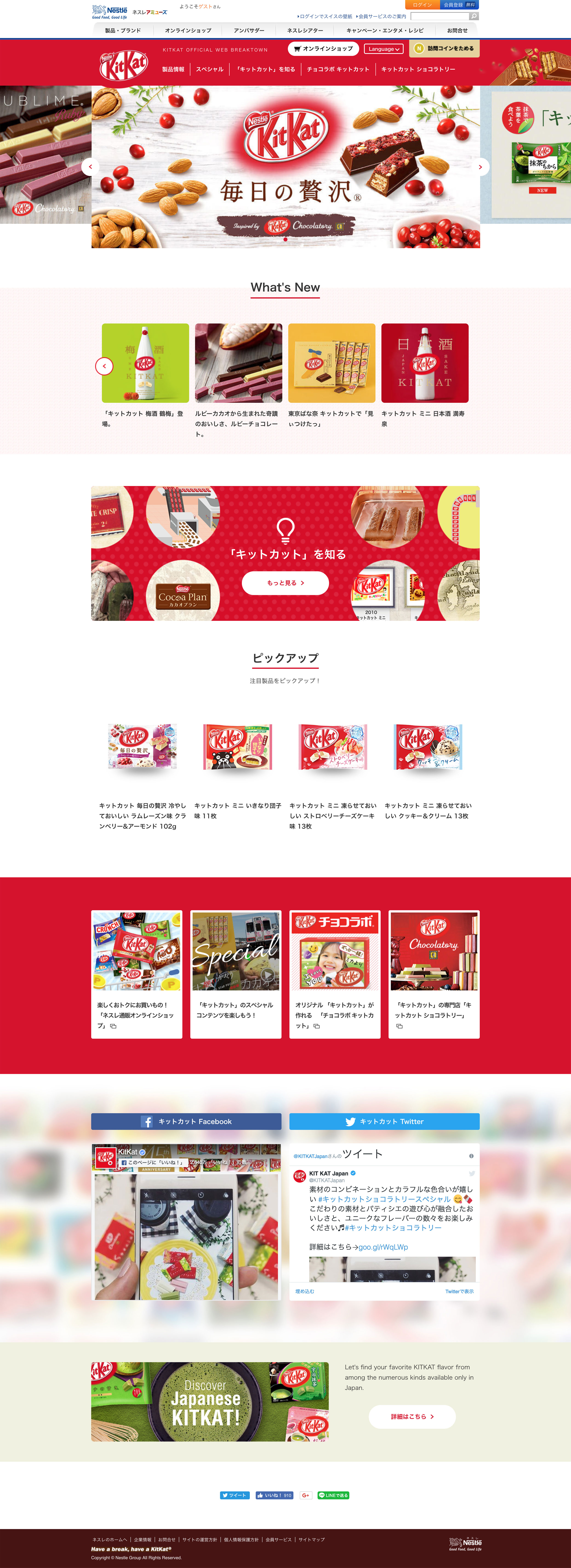
「キットカットブレイクタウン」は、ネスレ日本様が展開する「キットカット」のブランドサイトです。このサイトでは製品情報、キャンペーン、ショートフィルムなど、さまざまなコンテンツを展開しています。ユーザーの回遊率を高めること、「チョコラボ キットカット」や「ネスレ通販 オンラインショップ」といった販売サイトへの送客、運用効率を改善することを課題に、サイトリニューアルのご依頼を受けました。ネスレ日本様のデジタルマーケティングチームと意見交換をしながら、改修を進めていきました。

回遊率アップとオンラインショップへの送客率向上
リニューアルにおいて、私たちは「ユーザーを迷わせない」ということをコンセプトに据えました。大きな変更点としては2点。一つ目が、サイト上部にnestle.jpの共通ヘッダーを設置した点です。これは「キットカットブレイクタウン」が、ネスレ日本様のオウンドメディア「ネスレアミューズ」内の一つのブランドサイトであることを理解いただく目的で設置しました。
そして二つ目が、サイト内の情報整理。以前のサイトでは、色々な情報が掲載されており、中には更新が滞っているコンテンツもありました。そこで私たちはユーザーの回遊率を高め、オンラインショップへの送客率の向上を目指すべく、「ユーザーをどのページに行かせたいか」ということを念頭に置いて、TOPページ内の情報を整理し、直感的に理解できるデザインをご提案しました。
更新・運用効率を向上して運用のコストダウン
こちらのサイトは、Movable Typeを使ってコンテンツを管理されていました。課題となっていたのは、コンテンツが拡充し、ページを増設した結果、非常に複雑な運用方法になっていたこと。「キットカット」はシーズンごとの商品、パッケージリニューアルなど、情報更新が頻繁にあるため、簡単にデータを変更できる必要がありました。CMSの設計を見直し、再構築した結果、画像やキャプションのアップロードはもちろん、画像を表示したい箇所の選択も簡単に。
また、一つの画像を変更すれば、全体に反映されるため、いちいち同じ画像を探し出して手動で修正を掛ける必要もなくなりました。ただし、シンプルな機能にそぎ落としてしまうと、更新・運用の自由度が低くなるというデメリットもあります。例えば、表示するページによって画像キャプションを「商品名」や「紹介文」に変更できるといったように、更新・運用の効率化と自由度を両立できるように工夫しました。
UIのさらなる向上とPDCAによる導線のブラッシュアップ
今後はご担当者様の使用感をヒアリングしつつ、CMSをより使いやすいUIへとブラッシュアップする予定です。
また、ユーザーの回遊率やオンラインショップへの送客率などのKPIをチェックして、ユーザー導線のさらなる向上を図ります。