【必見!】Web制作にかかせない超便利ツールのご紹介

こんにちわ!スパイスワークスディレクター まだまだ修行中 のRです!
Web業界でお仕事をしていると、便利なツールや新しいツールが続々と出てきて、
結局どれを使えば良いんだろう!?と色々な情報に振り回されることってありますよね。
とてもよくわかります。私もよくそんなことがあります。
今回は、そんな方々に向けてWeb制作を行う上で絶対に手放せない、
心からオススメする愛用ツール12選をご紹介します!
それではさっそく見ていきましょう!!!!
目次
チェック・確認編
1.Screaming Frog SEO Spider Tool & Crawler Software

Screaming Frog SEO Spiderは、Webサイト全ページのtitleや見出し、meta情報などをリスト化できるツールです。
自社サイトだけでなく他社サイトの情報も一覧にして表示することが可能です。
画像リンクや外部リンク切れも確認できるので、制作後のチェックにも役立つでしょう。
また、Export機能で取得したデータをCSVやExcel出力することもできます。
無料版と有料版がありますが、有料版のメリットとしては、
- ・読み込みできるURLの制限がない(※無料版は500件まで)
- ・Google AnalyticsやSearch Consolなどの他ツールとの連携が可能
などがありますが、無料版でも機能は十分です。
https://www.screamingfrog.co.uk/seo-spider/
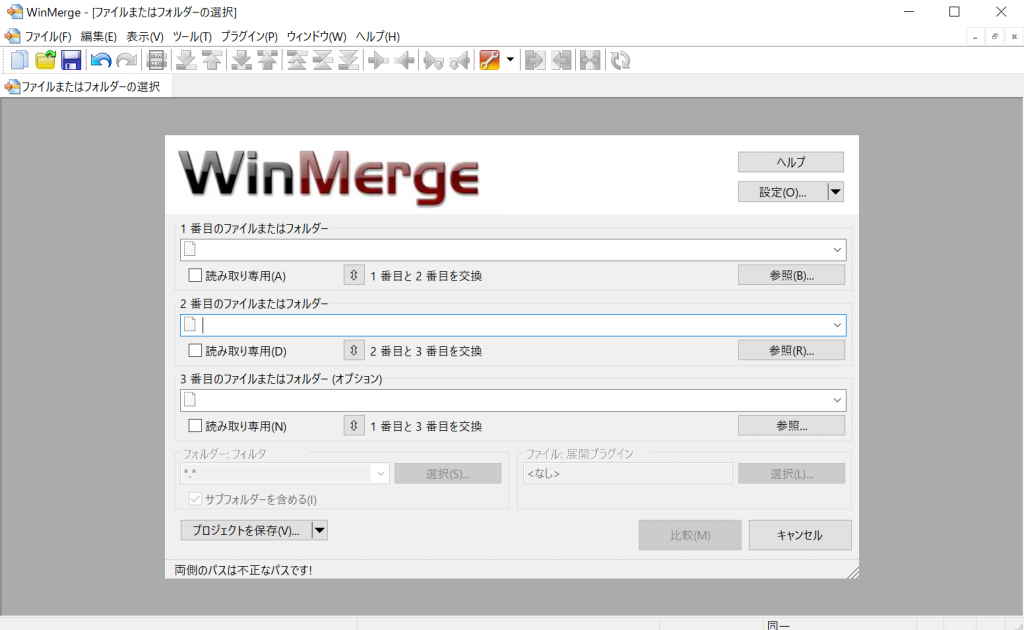
2.WinMerge
 WinMergeは差分を比較できるツールです。
WinMergeは差分を比較できるツールです。
Web制作に携わっている人なら、利用している方も多いのではないかと思います。
テキスト同士だけではなく、ファイルやフォルダ同士の差分を確認できることができ、半角スペースやタブの差分も確認できます。
左右の画面で相違点を色分けして表示してくれるので、視覚的にもわかりやすく違いをチェックすることができます。
https://winmergejp.bitbucket.io/
3.Pasty
 Pastyは複数のリンクを一気に開いてくれるというChromeの拡張機能です。
Pastyは複数のリンクを一気に開いてくれるというChromeの拡張機能です。
個人的にすごく好きです。とても便利なのです。(地味に使えるんです!!)
一括表示したいWEBサイトのURLを一気にコピーして、「Pastyボタン」をクリックするだけで一括表示ができる!!ただそれだけです。
サイトのチェックなどをする際に、URLが書かれている資料とブラウザを行き来して、1つずつポチポチして開いていませんか?
そんな方にはぜひ使っていただきたいツールです。
4.Alt & Meta viewer
 Alt & Meta viewerは、altやMeta情報がチェックできるChromeの拡張機能です。
Alt & Meta viewerは、altやMeta情報がチェックできるChromeの拡張機能です。
1クリックでページ内に使用されているaltとMeta情報を確認でき、altのない画像も一覧で表示されるので一気に確認ができます。
ページ内に画像が多い場合、1つ1つソース上で確認するのが結構時間かかるんですよね…。
Alt & Meta viewerを使えば、ボタンをクリックするだけでチェックできるので、確認時間の短縮のためにもぜひ導入してみてください。
https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?hl=ja
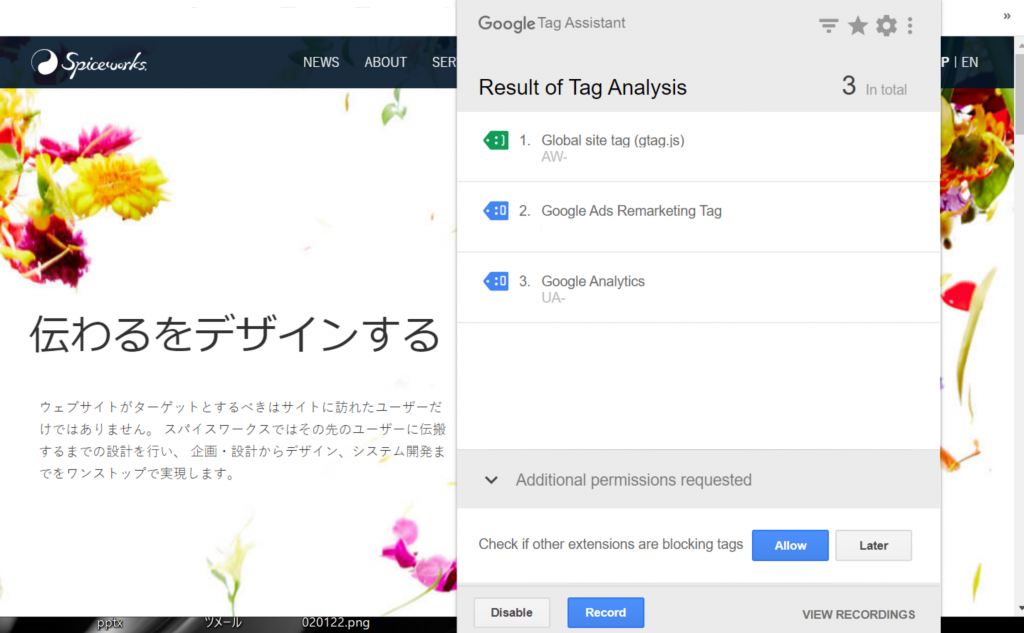
5.Google Tag Assistant
 Google Tag Assistantは、アナリティクスなどの計測タグが、正しく設置されているかを確認することができるChromeの拡張機能です。
Google Tag Assistantは、アナリティクスなどの計測タグが、正しく設置されているかを確認することができるChromeの拡張機能です。
タグの設置状況を、結果画面に表示される3色タグの色で判別できます。
設置したタグが正しくサイトに反映されているか、うまく機能しているかなどを確認するときに便利です。
https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=ja
6.Rapture
 Raptureは、画面キャプチャソフトです。
Raptureは、画面キャプチャソフトです。
全画面・指定範囲キャプチャができることはもちろん、簡単な編集をすることもできる非常に軽くてシンプルに使えるソフトです。
キャプチャした画像をスクロールすることで透明度の変更が出来るので、
制作したページとデザインを重ね、余白やサイズ感を確認するというのもおすすめな使い方です!
コミュニケーション編
7.AUN
 AUNは、ネット上で確認・修正指示が簡単にできるスクリーンショット・画像の共有ツールです。
AUNは、ネット上で確認・修正指示が簡単にできるスクリーンショット・画像の共有ツールです。
URLだけで簡単にスクリーンを撮り、直接メモを追加できるため、簡単に修正指示を出せるビジュアルコミュニケーションツールです。
実際文章だけの指示よりも、図や写真の入った説明があった方が視覚的にもわかりやすく、依頼者と作業者の意思の疎通もスムーズですよね。
AUNは会員登録不要&無料で使えるツールなので、一度使ってみる価値はあるかと思います。
8.MONJI
 MONJIはAUNと同じく、修正依頼を直感的に伝えるサービスです。
MONJIはAUNと同じく、修正依頼を直感的に伝えるサービスです。
AUNと同様にインストール不要で使用できるツールなので、すぐに使うことができます。
AUNとの主な違いとしては、
- ・校正記号が使えるところ
- ・保存期間に制限がない
- ・他ツールとの連携をすることができる(Trello、Gmail、asana、chatworkなど)
という部分です。
2つの特徴を理解し、場面に合わせて使い分けするのも良いかもしれませんね!
https://monji.tech/ja/
制作編
9.remove.bg
 remove.bgは、写真の背景を自動で切り抜くことができるオンラインサービスです。
remove.bgは、写真の背景を自動で切り抜くことができるオンラインサービスです。
編集したい画像をアップロードするだけで一瞬で背景を画像から切り抜くことができ、Photoshopの拡張機能としても使えます。
複雑な被写体や髪の毛などの切り抜きも、非常に精度が高く一瞬で切り抜くことができるので、
本当に便利です。時短の方法としてぜひ活用してみてください!
https://www.remove.bg/ja
10.Tiny PNG
 Tiny PNGは、写真や画像の質を落とさずにPNGやJPEGの画像ファイルを圧縮することができるオンラインサービスです。
Tiny PNGは、写真や画像の質を落とさずにPNGやJPEGの画像ファイルを圧縮することができるオンラインサービスです。
ファイルをドラッグ&ドロップするだけでほとんど画質を落とさずに圧縮することでき、一気に20個までのファイルが圧縮可能です。
画像を圧縮することでサーバーの負荷が軽減され、ページの表示速度が上がるので、
Tiny PNGを使用してサイトの品質向上に努めましょう!
https://tinypng.com/
11.Placehold.it
 Placehold.itは、シンプルなダミー画像生成サービスです。
Placehold.itは、シンプルなダミー画像生成サービスです。
imgタグのsrc属性にURLを指定するだけで、好みの大きさのダミー画像を表示させることができます。
URLを指定するだけで好みの大きさのダミー画像を生成できるので、
手元に画像を用意しなくてもダミー画像を生成できます。
Web制作の現場でダミー画像を使用することは多々あるかと思いますので、
お手軽に生成できるこちらのサービスはかなりオススメです!
https://placehold.jp/
12.Another HTML Lint
 Another HTML Lintは、HTML構文をチェックできる便利なWebサービスです。
Another HTML Lintは、HTML構文をチェックできる便利なWebサービスです。
URL入力やファイルアップロード、もしくはソースをコピペして「チェック」ボタンを押すだけで一瞬で構文チェックができ、エラーの重症度を0〜9で判別してくれます。
HTML5にはもちろん対応していますが、それ以前の形式にも対応しています。
制作後のソースチェックや記述間違いを探す際にはとても便利なツールです。
http://www.htmllint.net/html-lint/htmllint.html
今回は無料で使えるツールをご紹介いたしました!
Webディレクターの業務は多岐に渡りますが、
それぞれのツールの機能や特徴を理解し、どれを使うかを判断することが大切かと思います。
是非、あなたのお気に入りのツールを見つけて活用してみてください。
それでは最後まで読んでくださりありがとうございました。
今回の記事が、少しでも皆さまのお役に立てれば嬉しいです。